Over the years, many people have asked me “How did you get started in making websites?”, “I want to get into web development, please help me?” and often it’s followed by a long convoluted explanation. I want to create a basic guide here for people looking for answers and do my best in pointing them in the right direction, assuming they are interested in a career in website development.
The truth is that there is no single correct path one can take in the journey to becoming a website developer – every website developer out there will give you a different story on how he/she did it and offer you advice – listen to them as none of them is wrong. We all got here in different ways.
Technologies that power the web are constantly evolving and new career paths and technologies are forged every day. Here are just some of the web developer careers paths one can venture down:
- Website Developer
- Website Designer
- Front-end Developer
- Back-end Developer
- PHP Developer
- Python Developer
- .NET Developer
- UX Designer
- DevOps
Any web developer worth their salt usually has the same foundational knowledge. It’s likely they would have started learning the same three basic web languages and at the very least know the following technologies well: (This would also be your starting point if you know absolutely nothing about website development)
- HTML (HTML5 is the current standard)
- CSS (CSS3 is the current standard)
- JavaScript (Also known as ECMAScript – 3rd edition at the very least)
From here on out, the roles start to require a person knowing different technology and scripting languages. Each website developer role knows at least one server scripting language, with the most common ones being; (You would typically pick at least one and try get really good at it)
Once you’ve got the basic foundations down, your next step would be learning at least one library, one framework, one database technology and one web server technology (sounds like a lot, but it’s more cohesive than you think). It’s usually at about this point, a person would be deemed ’employable’ and could start earning a living off of website development.

What is a library?
A web library is best described as a collection of common functions and behaviours. It’s usually one or a collection of files that a developer can include or embed into their code. By including a library, you can add simple or complex features to your website and not have to worry about writing lengthy code to achieve it.
Common libraries found on modern websites: (good to know as many as possible)
- jQuery (simplifies JavaScript)
- Font Awesome (adds easy to use icons)
- Bootstrap (adds an easy to use responsive layout and components)
- React (JavaScript library for building interfaces)
- D3.js (manipulating documents based on data)
- Backbone.js (give your JavaScript code access to Models, Views, Collections, and Events)
- three.js (create and display animated 3D computer graphics in a web browser)

What is a framework?
A web framework is a base set of tools (think of construction scaffolding) that a developer can use to build a website. A framework is usually built to take advantage of web server technology and includes many libraries and building blocks to ease a developers workflow, speeding up development. Probably the most well know and well-used framework in the world is WordPress, a content management system (CMS for short) built with PHP.
Common frameworks: (good to know at least one)
- WordPress (PHP framework)
- Laravel (PHP framework)
- Drupal (PHP framework)
- Joomla (PHP framework)
- Angular.js (JavaScript framework)
- Vue.js (Javascript framework)
- Django (Python framework)
- Umbraco (ASP.net framework)

What is a database?
Think of a database as a spreadsheet for your website, only on a larger scale. It’s data stored behind the scenes that won’t necessarily be always served to the end-user and it can be manipulated in a vast number of ways before its ever shown to the user. You would store data such as content for blog posts, user information/profiles data and even some basic settings if you’d wish.
Common database technologies: (good to know at least one)
- MySQL
- MariaDB (a fork of MySQL)
- Microsoft SQL Server
- Postgresql

What is a web server?
A web server is a technology that serves up all the above to the end-user. It’s responsible for linking all the above together and ensuring the end-user sees a website when they type in a website address and the DNS has sent them to your website. Think of it as the butler who answers the door to a lavish mansion and shows you up the stairs, to your room.
Common web server technologies: (good to know at least one)
- Apache
- Nginx
- Lighthttpd
- IIS (usually associated with .NET technologies)

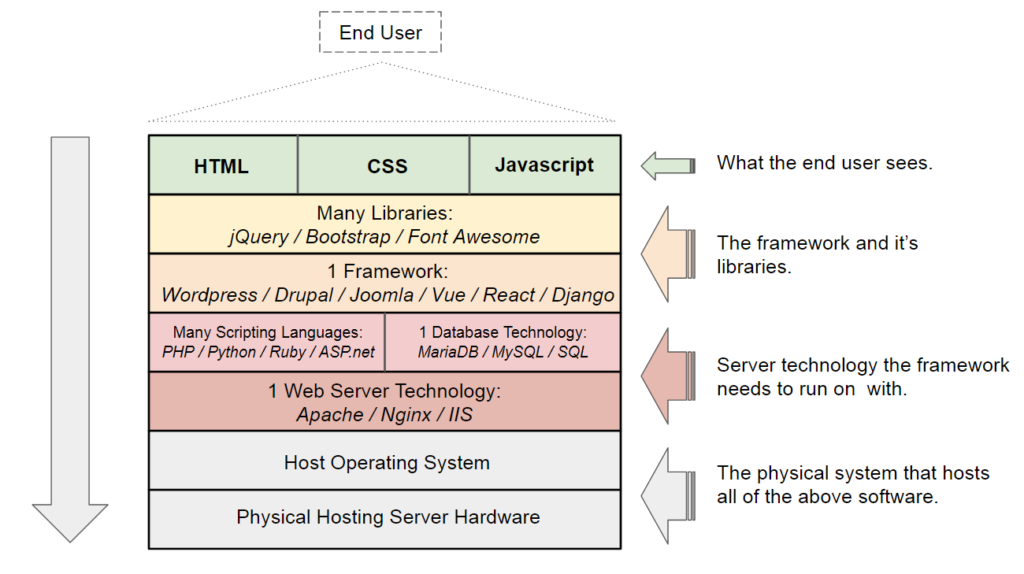
Visualising the structure of a WordPress website:

Closing Words
I have two tidbits of good news to share with you. Firstly, the path to becoming a web developer has a relatively low barrier to entry, possibly more so than any other IT fields. You can become a successful website developer without ever spending any money as there are TONS of resource with free guides and tutorials out there. The only difference between you and someone who is making a living as a web developer is that they have taken the time to learn the basics and the required technologies.
Secondly, all the technologies I have mentioned in the article above is 100% free to download, use and get your hands dirty with. You can go from learning to building to launching your first website project for next to nothing.
I’ll be following this article up in due time with learning resources and further advice.
When it comes to learning web development; time and a terrible internet connection is your only enemy.